ITV Apps
2019 | UX | UI | STB
Interactive Mix Applications for the 10’ Viewing Experience function like Live Info Screens & Dashboards, supplementing the user with information about the live event. ITV Apps tap into the fan factor, engaging it’s huge sports fan segment with score/standings updates, team & player tracking, and more in context during game and event airings. Below (left) is an example of a Movie Info Screen, which provides data about the movie, other showings, etc. Likewise, the PGA App (to the right) provides data about the tournament.
App Entry Points
The apps overlay experiences are easily accessed from the Menu, App Tower, Mix Channel, or via Snipes that appear over related live video.
Events Covered
The roadmap includes special sports editions, released each year as companion apps for seasonal events like March Madness (The Bracket), Golf Masters, MLB, Tennis Grand Slams, the Olympic Games, and others.
DIRECTV covers ~20 events per year.
Templatisation Effort
As the main product designer on a feature team of 4, I worked on updating the UI/UX for several Interactive Mix Applications, through a Templatisation Effort. I also updated the applications to match the new UI Styles & Patterns that were developed for DIRECTV utilizing our design library in Sketch and Adobe Creative Suite. I also utilized Omnigraffle for documentation of the Wireframe Spec.
I audited the previous years applications to identify similarities & patterns that existed amongst each of the different applications, which was key in constructing the various template types, which could be referenced for different events. We no longer had to treat each application as one-off experiences. The update helped to…
Form Consistency & Organization between applications
Identify & Synthesize features that could enhance 10’ viewing experience
Minimize & Reduce Development Efforts
Additionally, I made updates to the UI to match the new genie design effort. For example here is the golf leaderboard that was updated in the new UI & utilizes the List Template…
Process
In addition to User Testing & Research, I conducted a competitive audit when re-designing each application so I could implement effective strategies employed by other services.
Research —> Research Synthesis —> Ideation & Design —> Design Evalutation —> Final Design
To enhance our strategic creativity and design solutions, I convened brainstorming and whiteboard sessions with my core team. These gatherings were pivotal in fostering a collaborative environment, allowing us to brainstorm innovatively and work together effectively. Throughout this process, we diligently adhered to our Product Identity principles: "Alive" and "Spirited." The principle of being "Alive" is about captivating users with elements of thrill and excitement, creating an atmosphere of suspense that draws them in. On the other hand, "Spirited" emphasizes a thoughtful and context-aware approach, expanding the possibilities for integrating features that are more pertinent and resonant with our audience. This dual focus ensured that our strategies and solutions were not only innovative but also deeply aligned with our brand's core values.
ITV APP 1 - March Madness
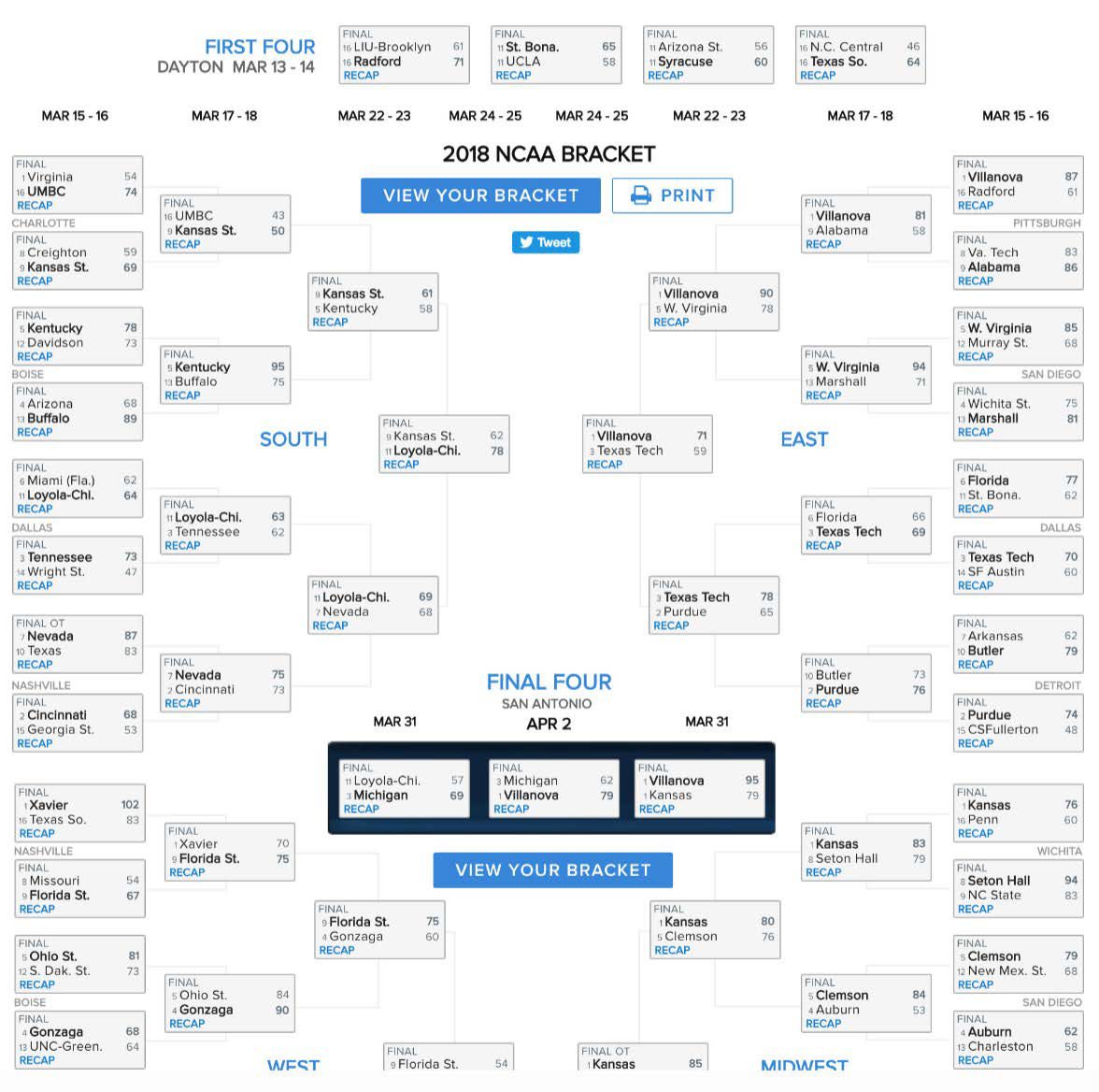
I analyzed the NCAA, ESPN, and YAHOO March Madness brackets. After this thorough examination, my team and I applied our competitive insights to redesign our application, targeting and resolving the specific issues we identified in the 2018 March Madness Application.



Problem & Solution 1
In the original application, users needed to go to two separate areas to “View Picks” and “View Scores” .
View Picks
View Scores
We fixed this disjointed experience by combining the two separate domains on to one screen with “pre” and “post” states. Essentially once the user is in the View Scores state which means the games have started they should not have access to View Picks since they can’t change their picks anymore.
Pre - Round 1
Post Round 1
Problem & Solution 2
From my competitive audit, I saw that Yahoo! allowed users to track their incorrect picks. I thought this experience would really enhance the user experience of our application so we updated our experience to match this.
Yahoo!
Our Updated Experience
Problem & Solution 3
There needed to be more emphasis about the Bracket Locking in before the first game starts. Originally we only had a footnote to denote that picks can no longer be made. However, since the system was broken users could modify their picks after the first game starts. We resolved that issue in Problem 1 but now provided a functional solution.
Before
After
Furthermore, I extended the countdown to the Home Screen Landing page…
Before
After
Additionally, we added a “Today’s Schedule” to align with other applications.
ITV APP 2 - Golf
I analyzed the MSNBC & Masters Golf iPad application. Based on the Competitive & BAU audit, I made changes to the hierarchy of info, leveraged our new template styles, and found ways to enhance the visual experience.


Center Panel Update
We moved left menu data to the center panel to create more room and visibility of player info. This opportunity allotted us the space to leverage player headshots.
Before
After
Player Scorecards
We first used the grid template moving left panel info into the center panel.
Before
After
When re-designing the Golf Player Scorecard itself we explored how we could minimize clutter, build a hierarchy of information, and minimize button presses.
Before
After (Default)
After (Scrolled)
Groupings & Tee Times
Again moving data from the left panel to the center panel helped us to leverage more metadata and utilize our list and grid design templates…
Before
After
Conclusion
Initially, there was a lack of a cohesive rationale or design standard for our Interactive Applications, resulting in a fragmented user experience. However, we made strides in rectifying this through the Templatisation Effort and UI Updates, which we rolled out to our customers in 2019. These improvements were crucial in creating a more unified and intelligently organized interface.
We also made significant enhancements to the applications with the Center Panel Update, which not only improved the user experience but also allowed us to incorporate additional features, ultimately enriching the visual appeal.
Moving forward, we plan to assess how these enhancements could be adapted for other AT&T platforms, including mobile and web. Gathering data on user engagement since these updates will be invaluable. This will inform us whether we need to make further improvements as we continue to refine our applications.
